|
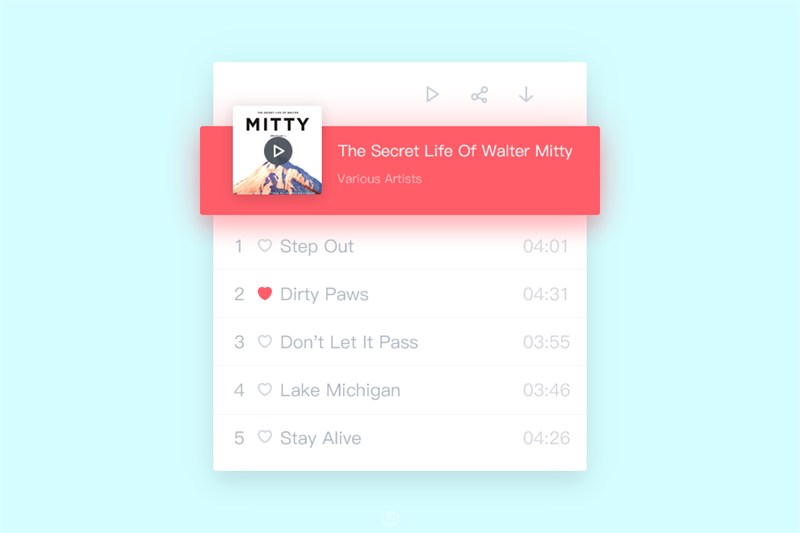
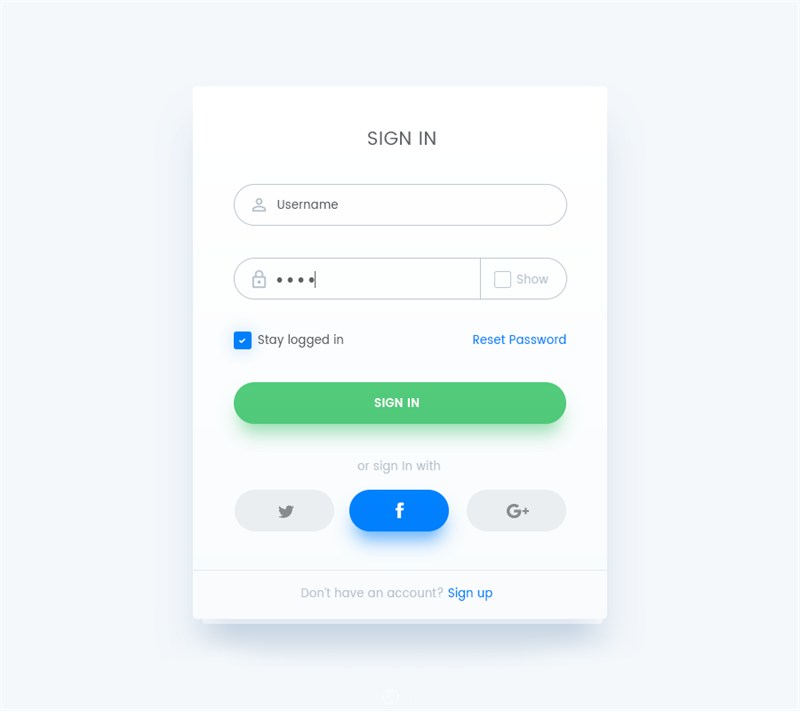
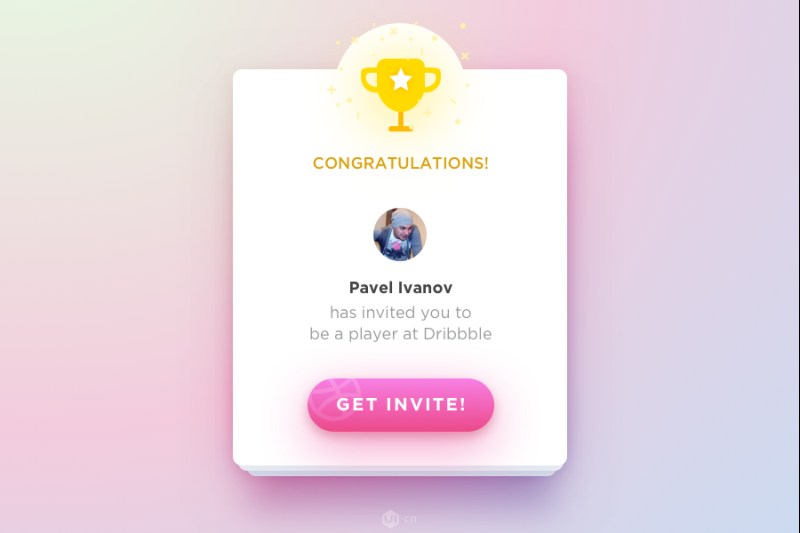
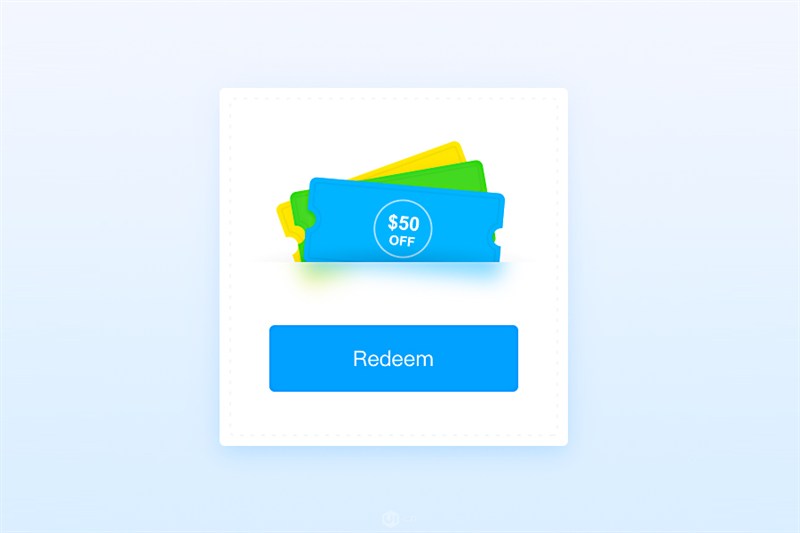
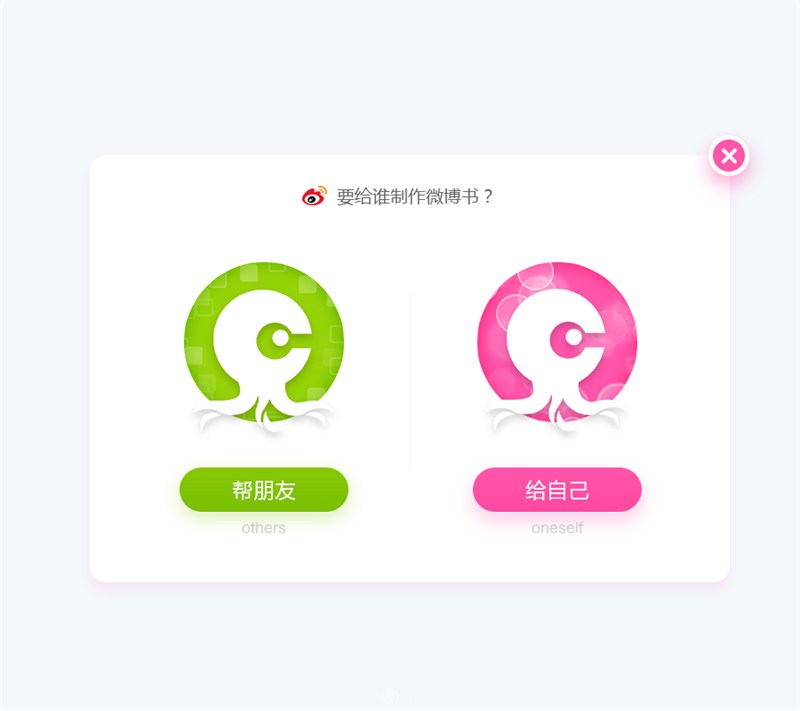
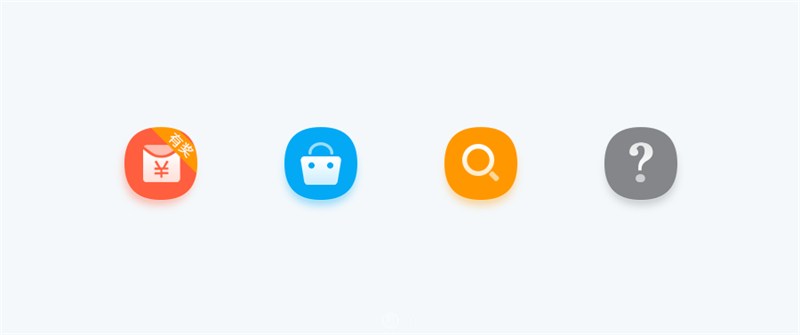
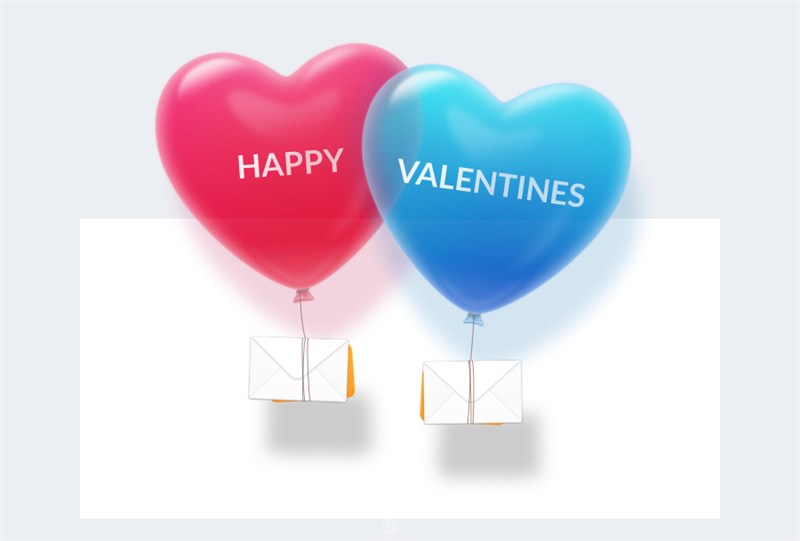
[size=1.2em]超简单3步教你画出今年大热的弥散阴影!设计师若想玩好弥散阴影,需要控制好阴影的范围和方向,界面中忌多个大范围的阴影,否则会有脏乱感。阴影若要保持通透光亮,更要注意把按钮或组件放置在底色较白净的层上。不多说,直接看教程! [size=1.2em]宋聚安:不知道大家有没有注意,从去年开始突然流行一种萌萌哒的阴影设计技巧,先看下面几张图(反正我是去年才开始用这种技巧的,可能是我知道的太晚 (*^__^*))   
[size=1.2em]看完后注意到了共同点没有?没错,上面这些图都有个共同点就是点缀了整个界面的精致阴影~ [size=1.2em]有的朋友会想直接用投影样式不是更简单么?那么碰到下图这样的您就要懵逼了(⊙0⊙)  
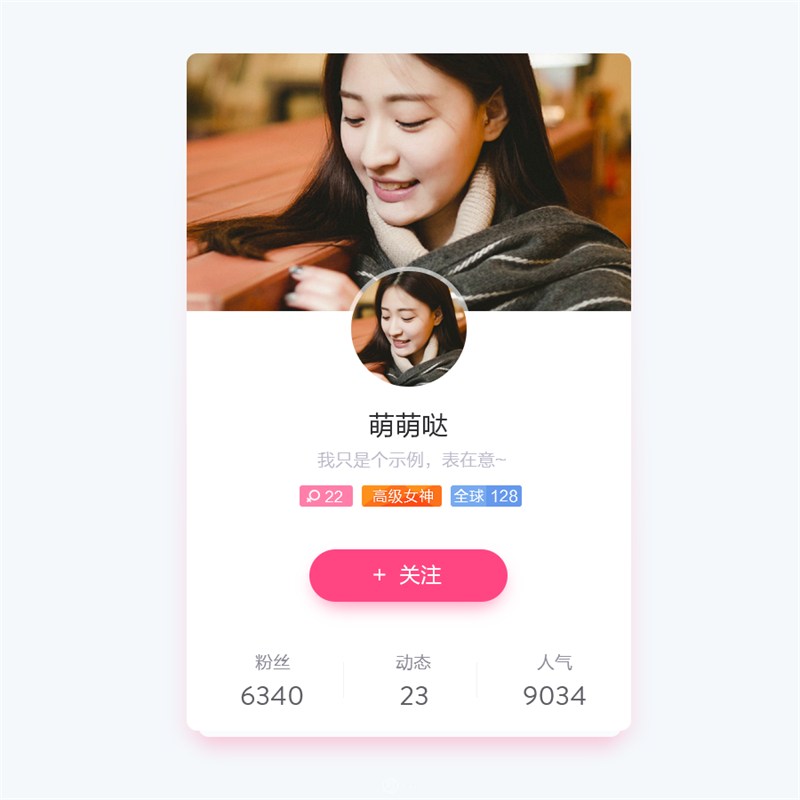
[size=1.2em]这就是本教程要分享给大家的最近大热的设计技巧:“弥散阴影”。相信大家早就见到过类似这些案例了,但你们真的尝试使用过吗?一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神啦~ [size=1.2em]现在开始三步教程,首先拿鄙人最近的一个羞羞案例来做示范(因为是示例,我把阴影加的有些重): 
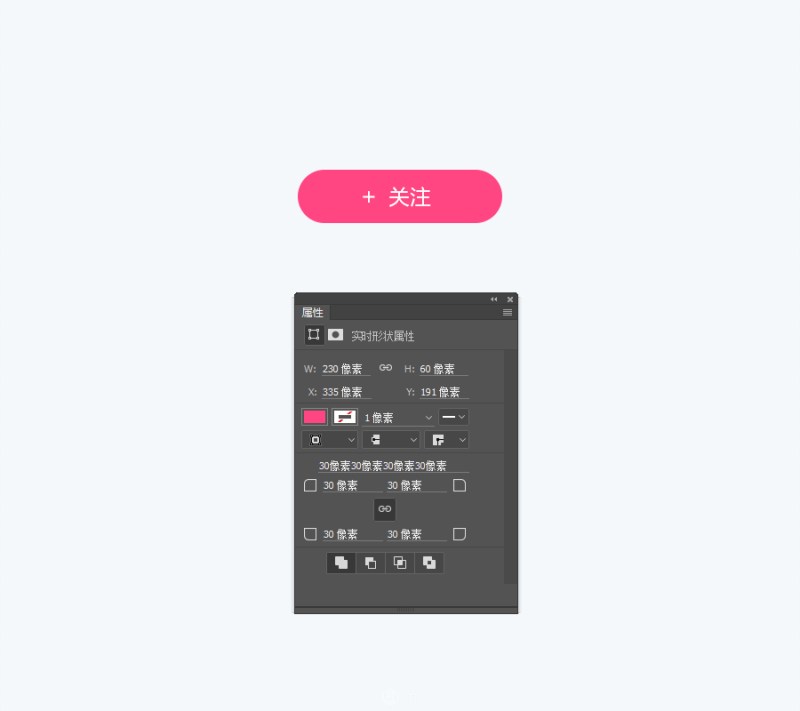
[size=1.2em]第一步 [size=1.2em]这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形A [size=1.2em](新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看) 
[size=1.2em]第二步 [size=1.2em]Ctrl+J快捷键复制圆角矩形A得到圆角矩形B,这里注意!和直接添加投影样式的区别就在这里了:一定要把B等比例缩小一些!然后透明度设40%,并向下移动15px(数值仅供参考,具体自己把握,另外记得把B图层移到A图层下方) 
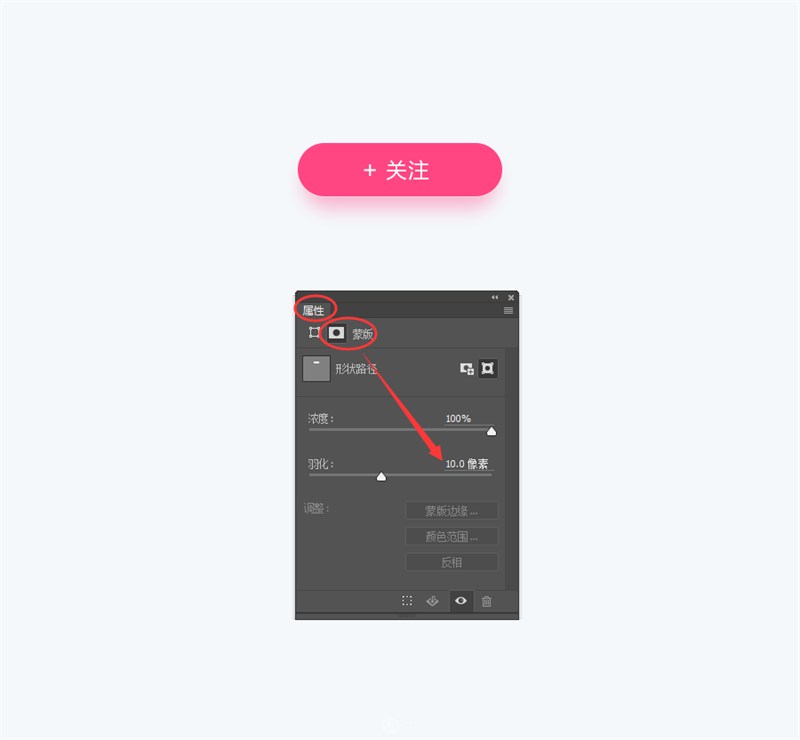
[size=1.2em]第三步 [size=1.2em]点开PS工具栏中的窗口-属性-蒙板,设置羽化为10,哒啦~一个最最简单的弥散阴影就做出来啦!!!(喜欢的朋友也可以加个1像素的白色投影之类的样式,丰富细节,) 
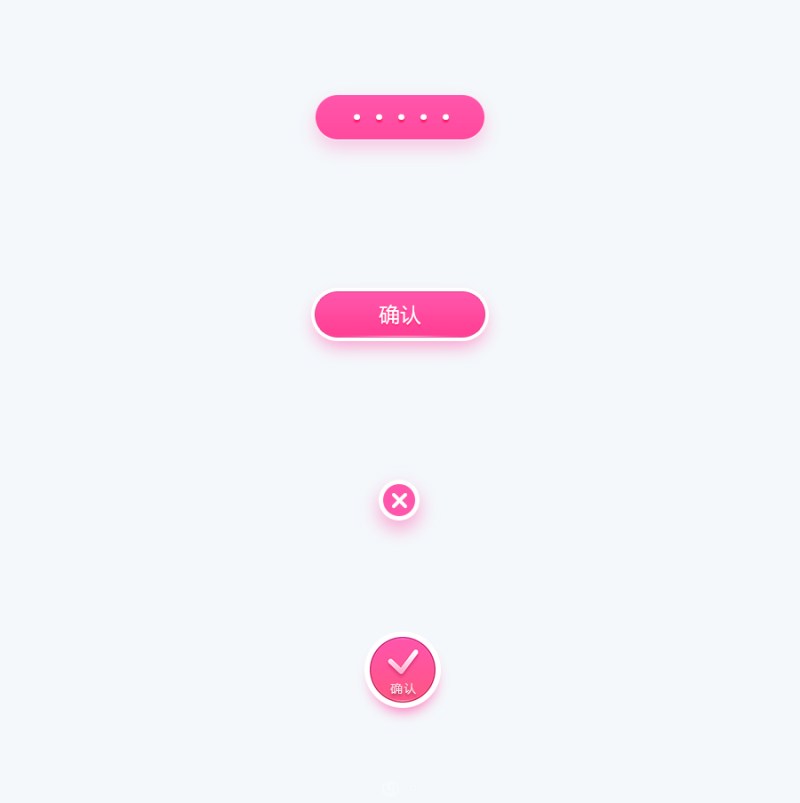
[size=1.2em]依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用~~    
[size=1.2em]本文只是希望带大家入个门,其中的技巧还有很多的:比如阴影不要乱用,一个界面1到2个点到为止即可,否则会显得界面很脏。阴影的背景尽量选择白色的会显得很通透。喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影,看完文章自己动手试一试才能领悟到其中的奥妙哦!
版权声明
“特别声明:以上作品内容(包括在内的视频、图片或音频)为用户上传并发布,本平台仅提供信息存储空间服务。
Notice: The content above (including the videos, pictures and audios if any) is uploaded and posted by the user , the platform merely provides information storage space services.”
本文地址: https://amtbbs.org/thread-14284-1-1.html
|  |联系我们|法律声明|用户协议|AMT咨询|商务合作|会员入驻|积分充值|积分商城|积分奖励规则|TradEx全球购|加入QQ技术群|添加企业微信|加入微信技术群|文章投稿|手机版|小黑屋|
世界先进制造技术论坛™(简称AMT™, 制造知网™)
( 沪ICP备12020441号-3 )
|联系我们|法律声明|用户协议|AMT咨询|商务合作|会员入驻|积分充值|积分商城|积分奖励规则|TradEx全球购|加入QQ技术群|添加企业微信|加入微信技术群|文章投稿|手机版|小黑屋|
世界先进制造技术论坛™(简称AMT™, 制造知网™)
( 沪ICP备12020441号-3 )
