|
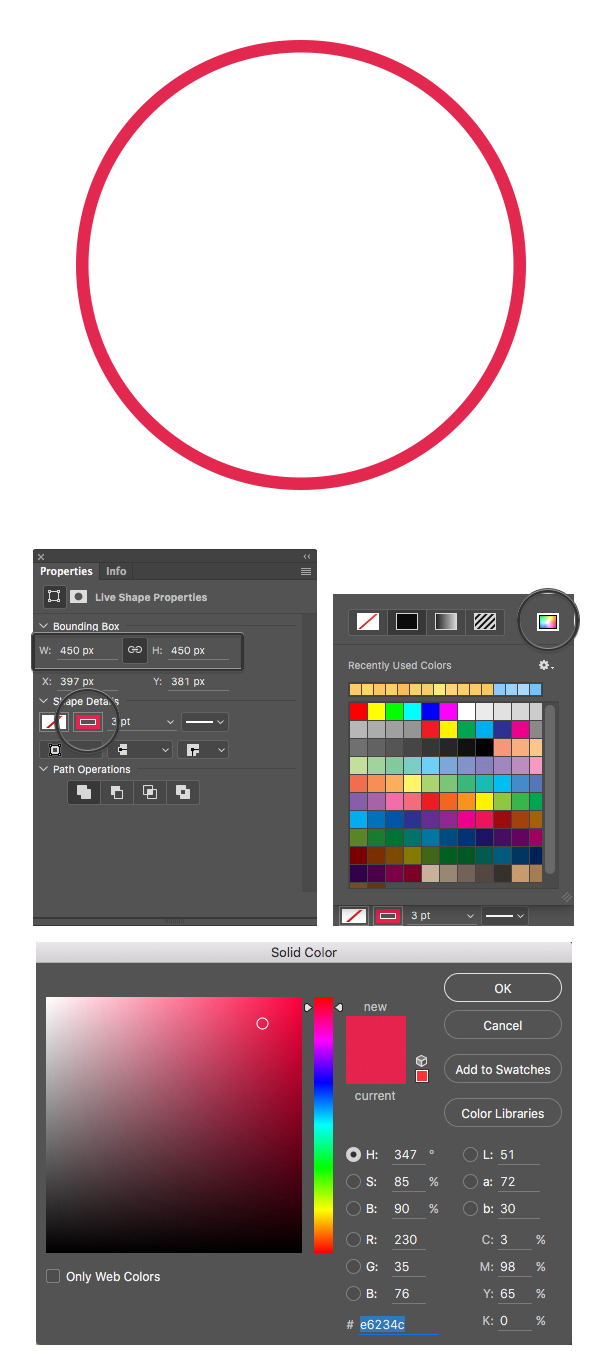
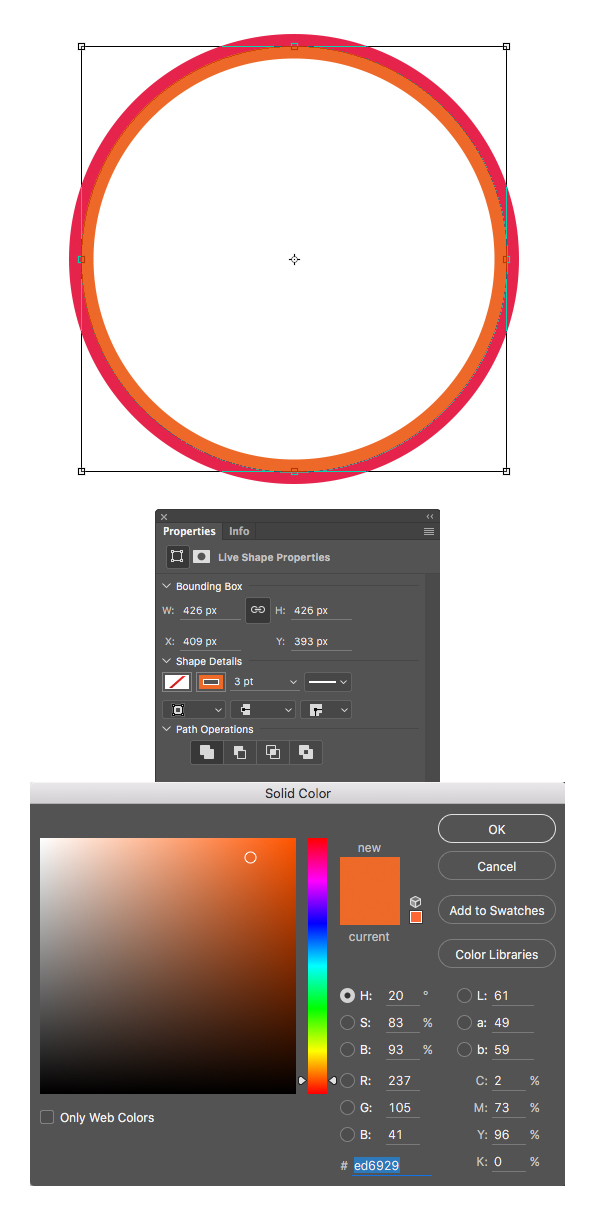
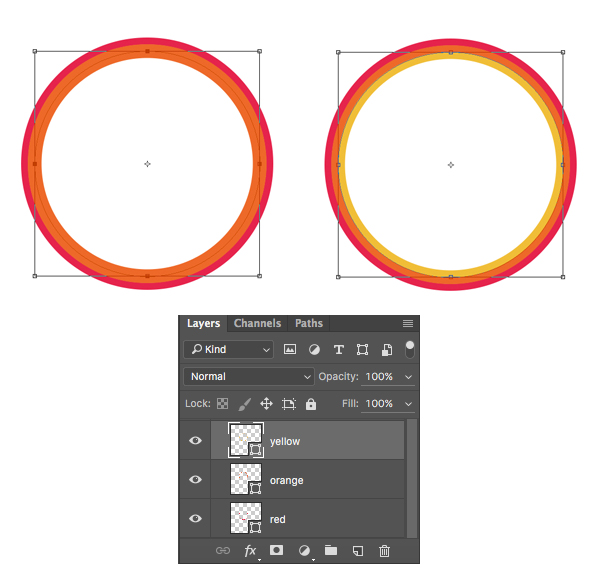
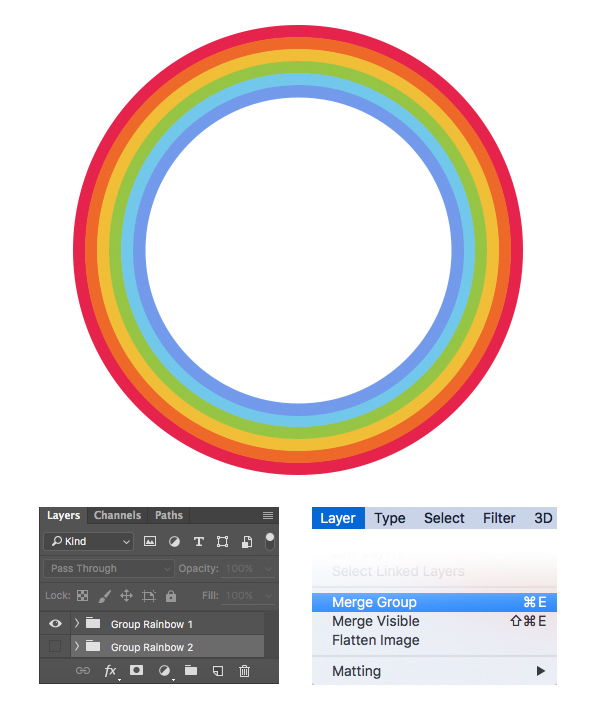
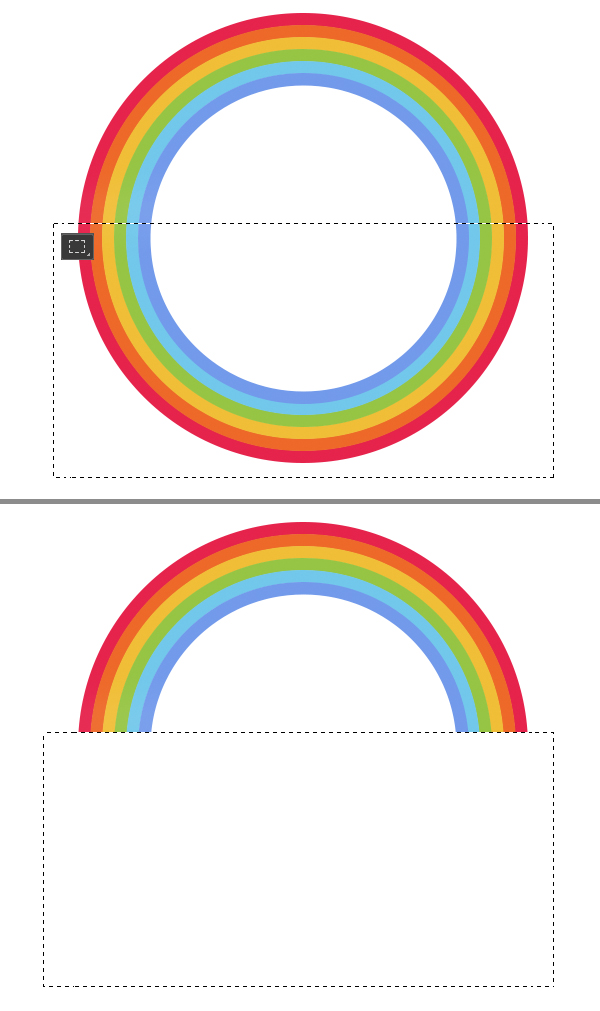
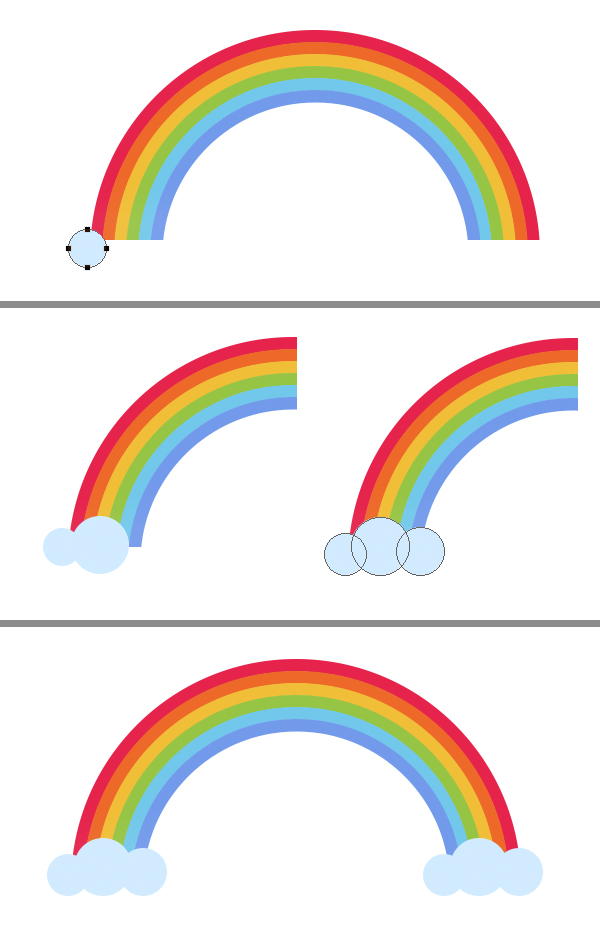
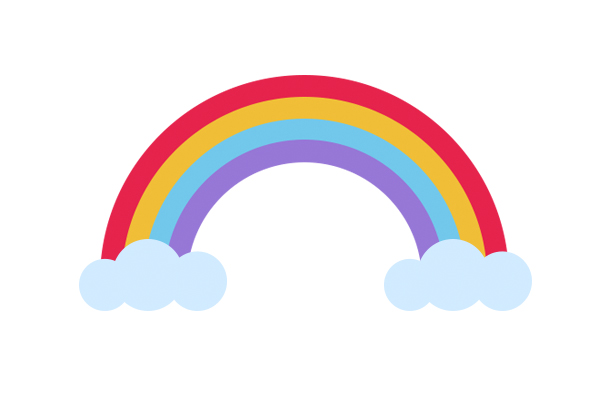
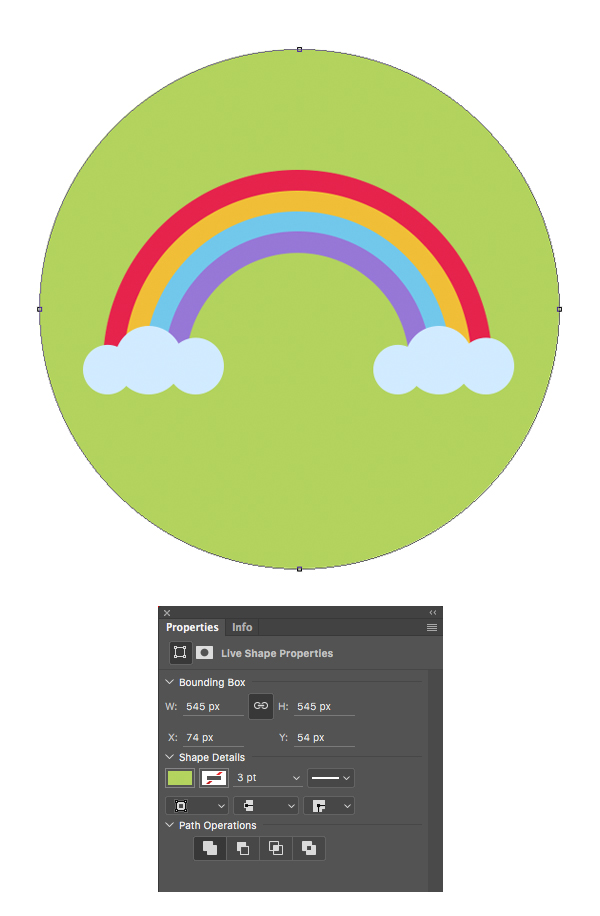
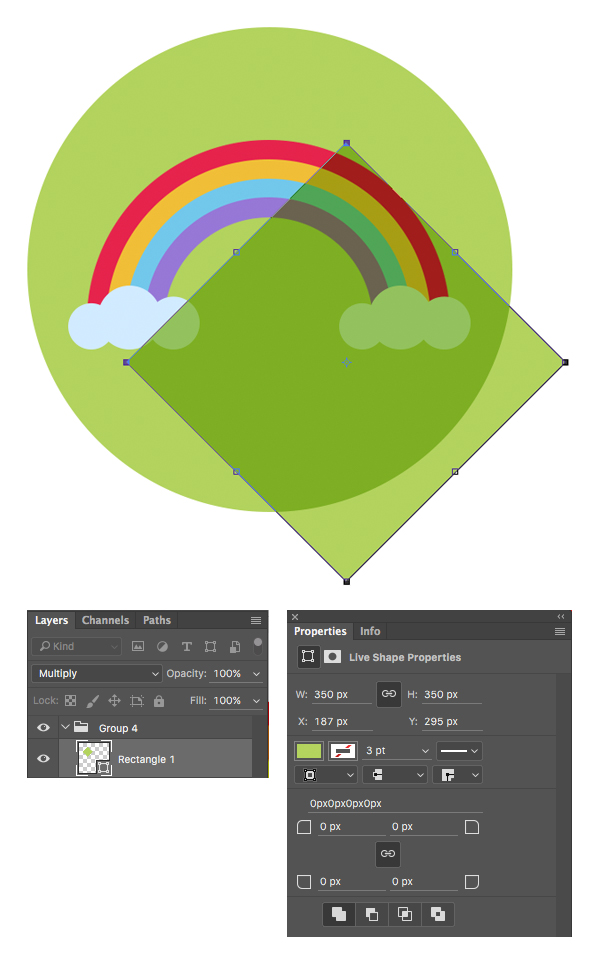
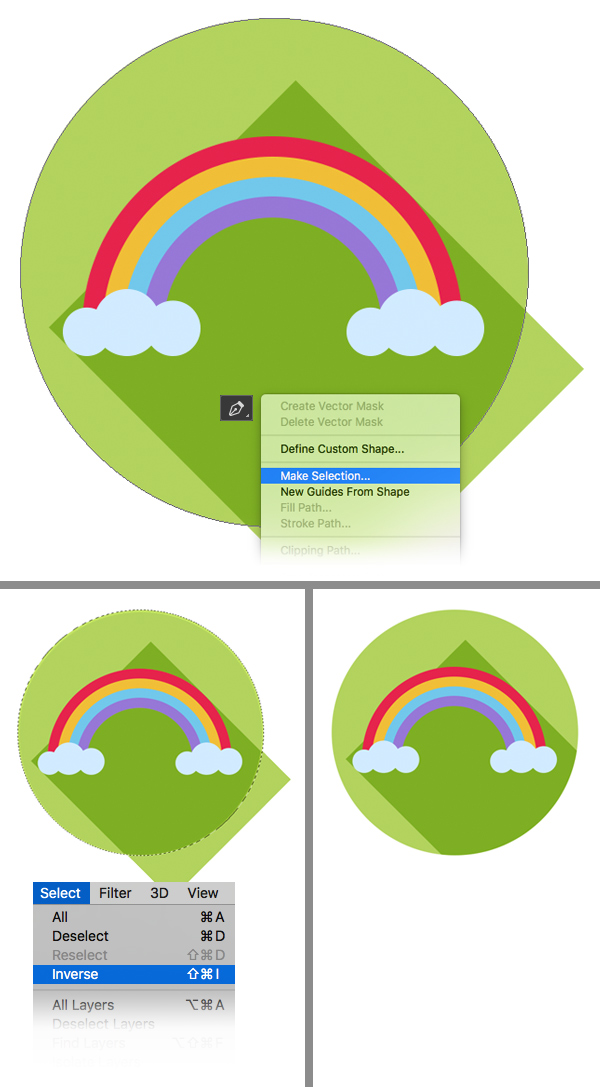
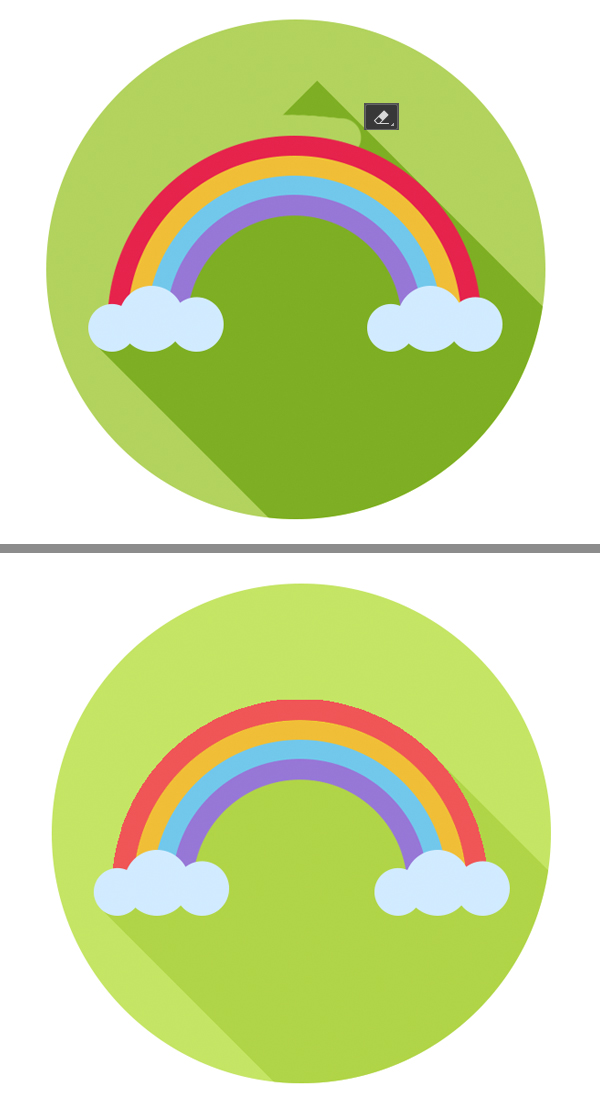
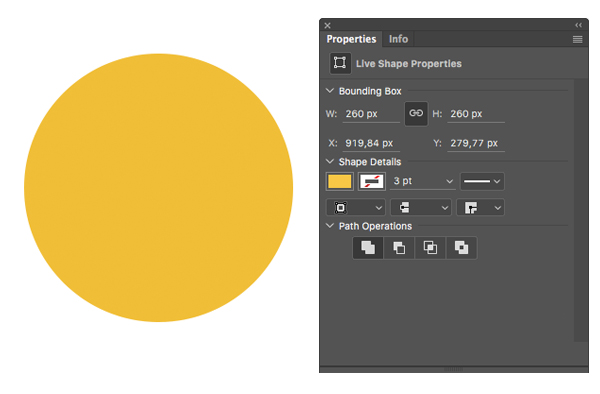
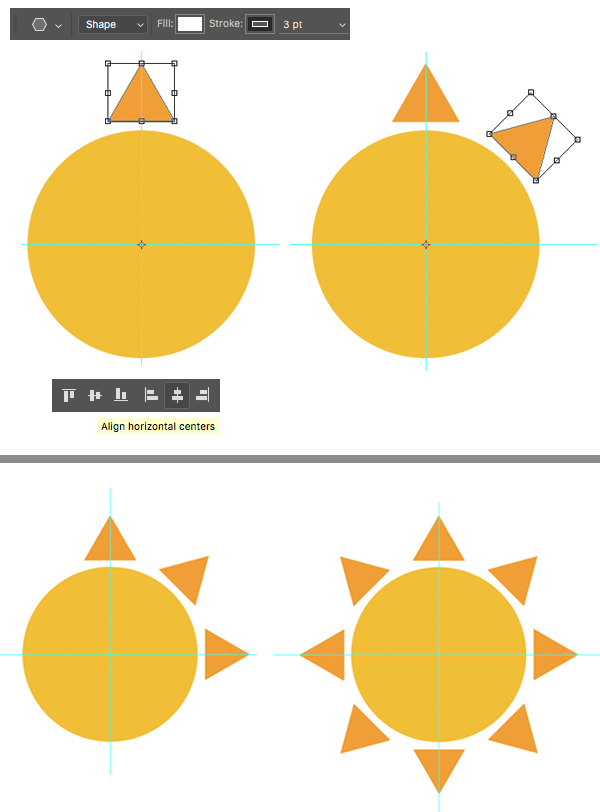
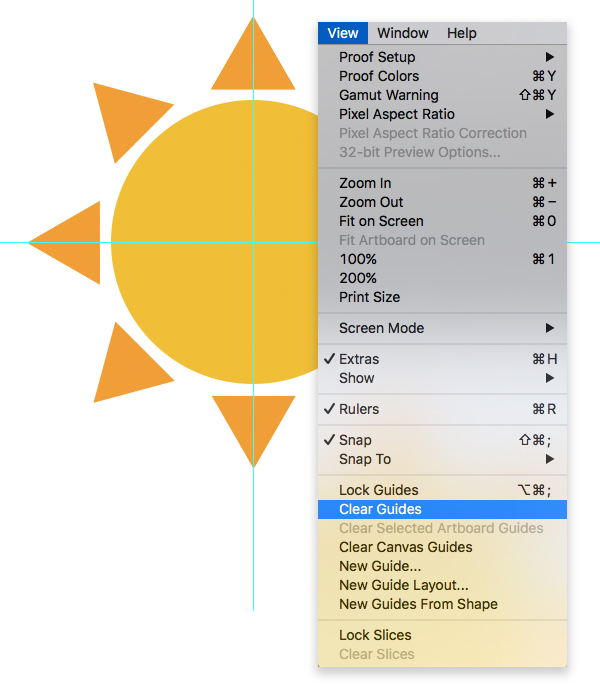
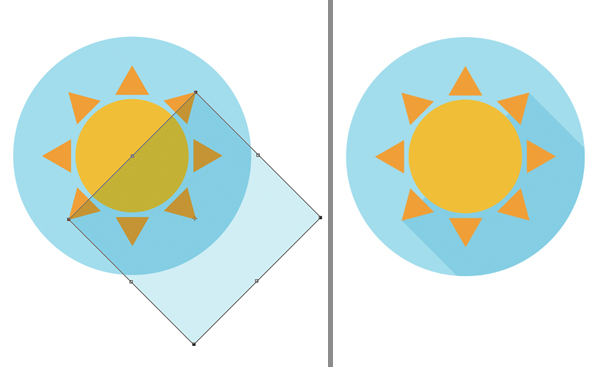
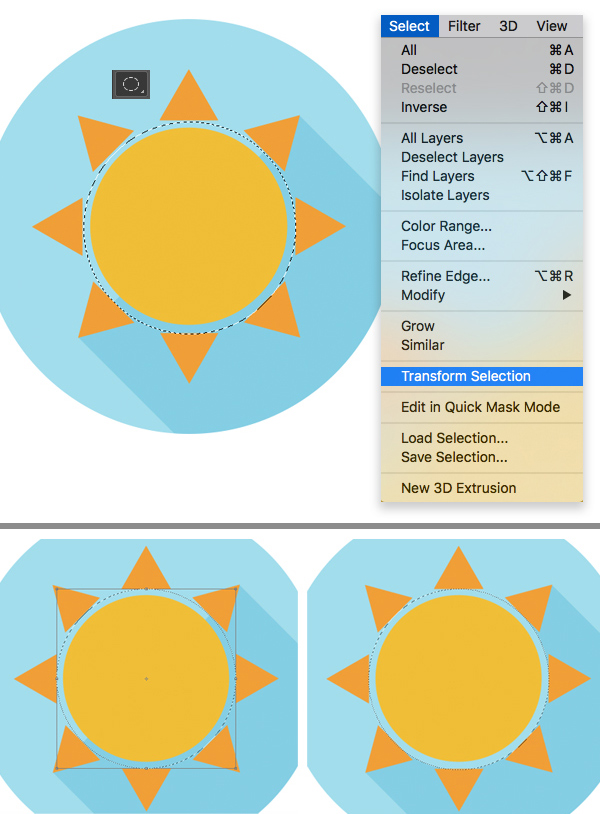
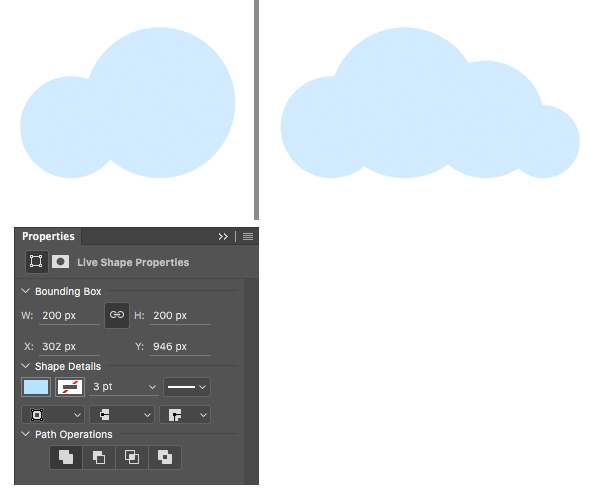
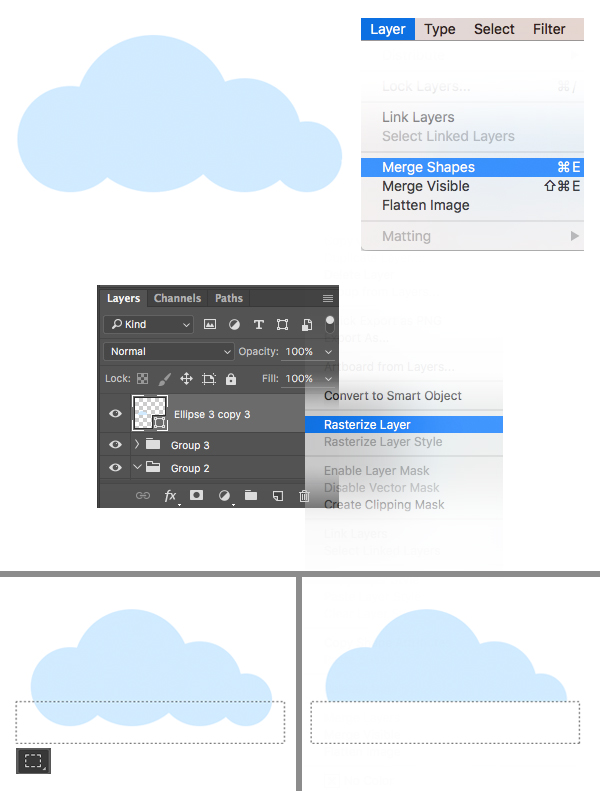
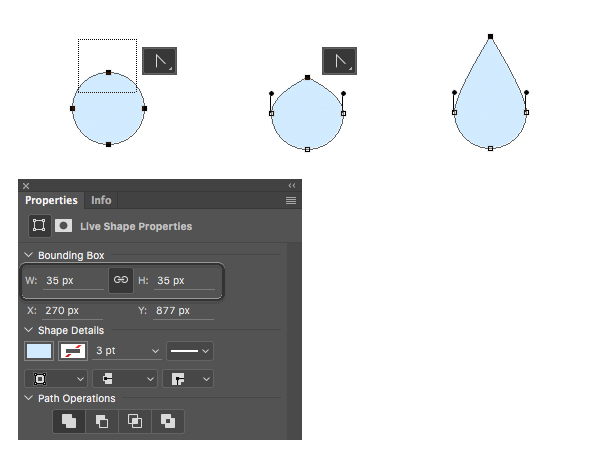
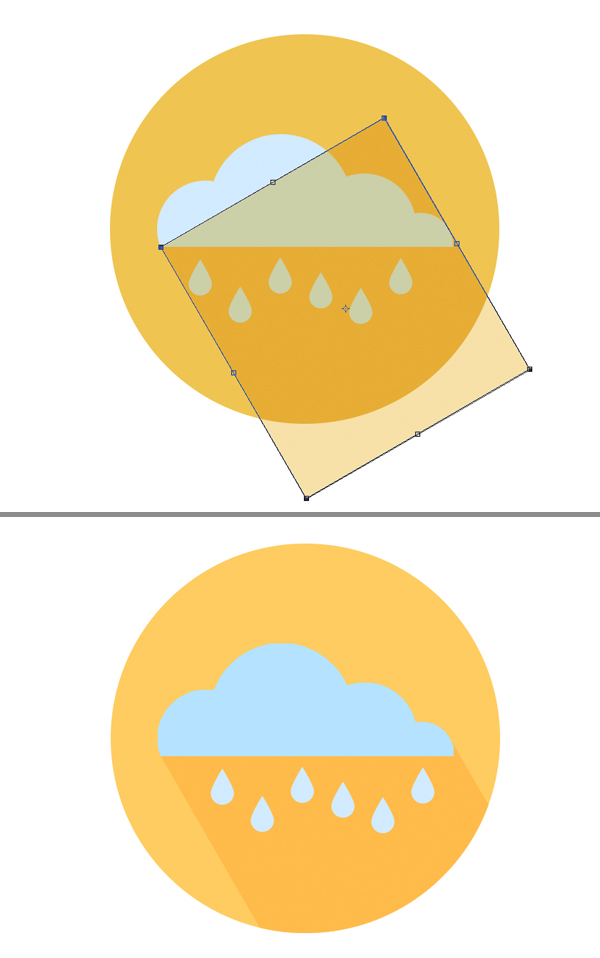
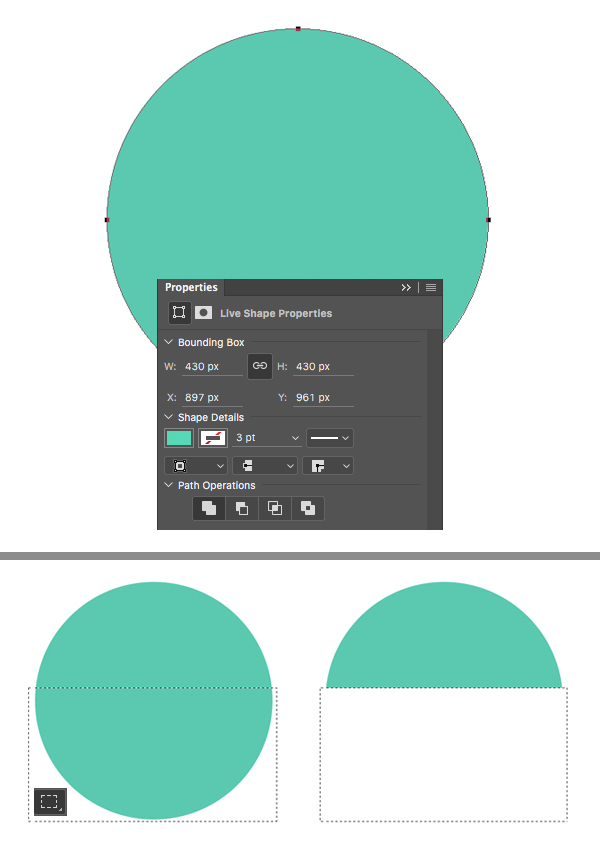
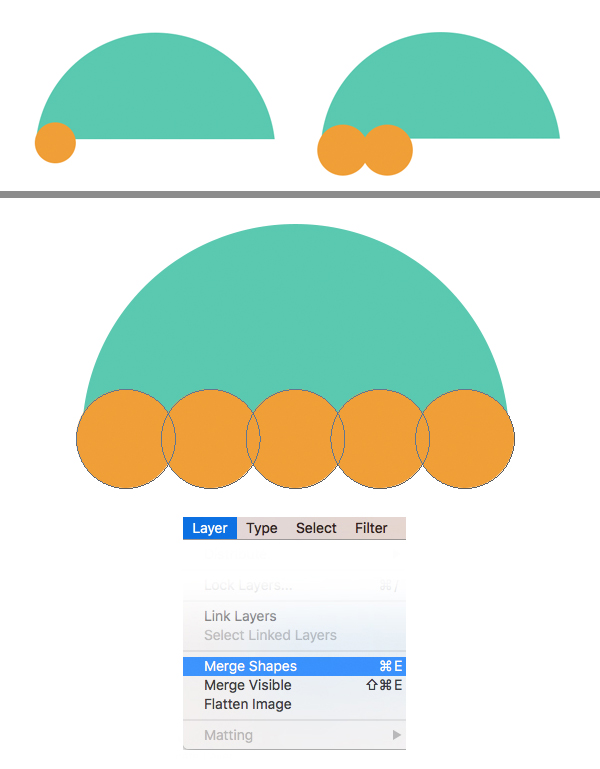
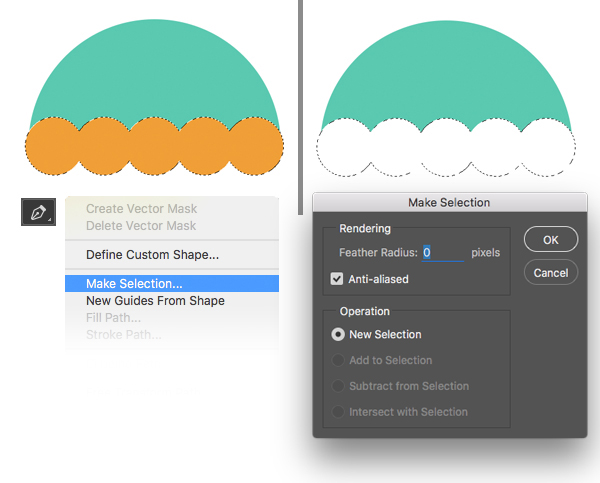
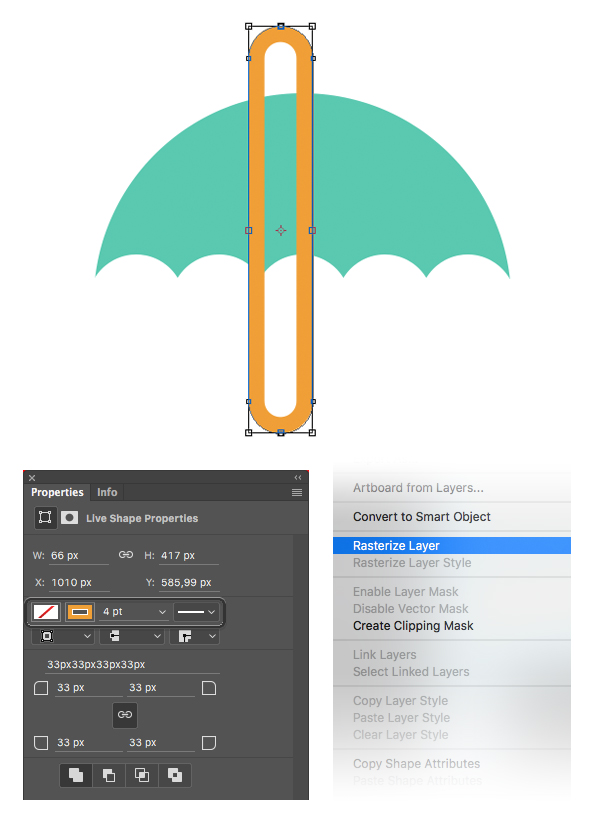
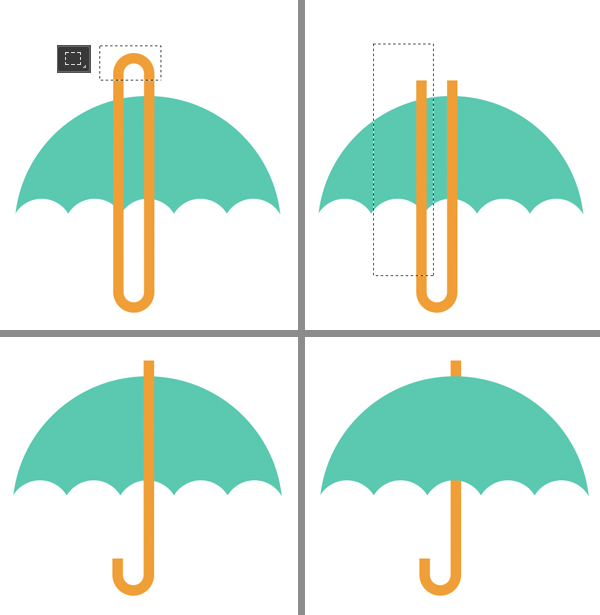
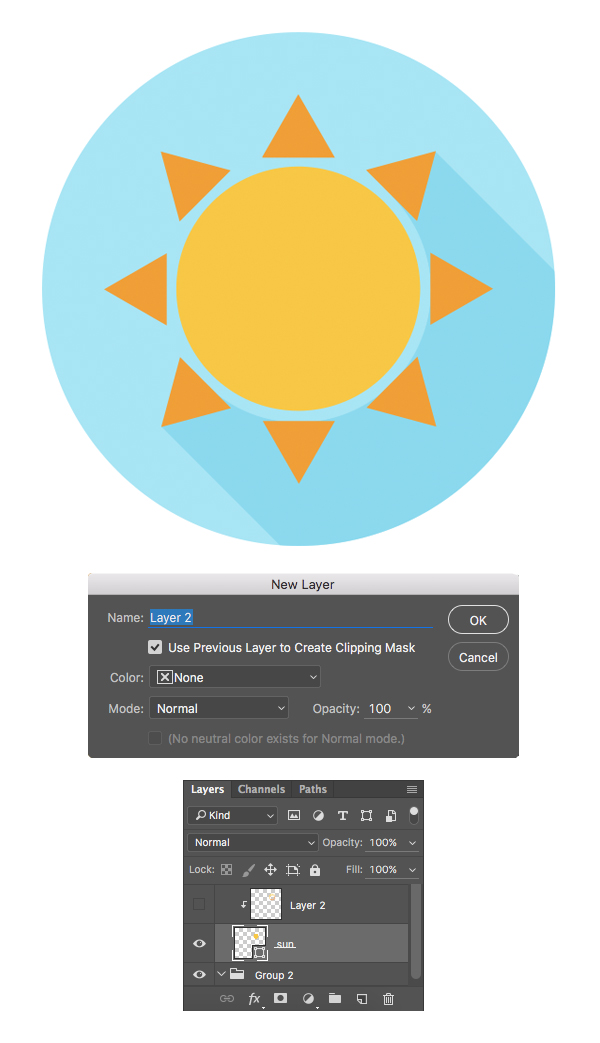
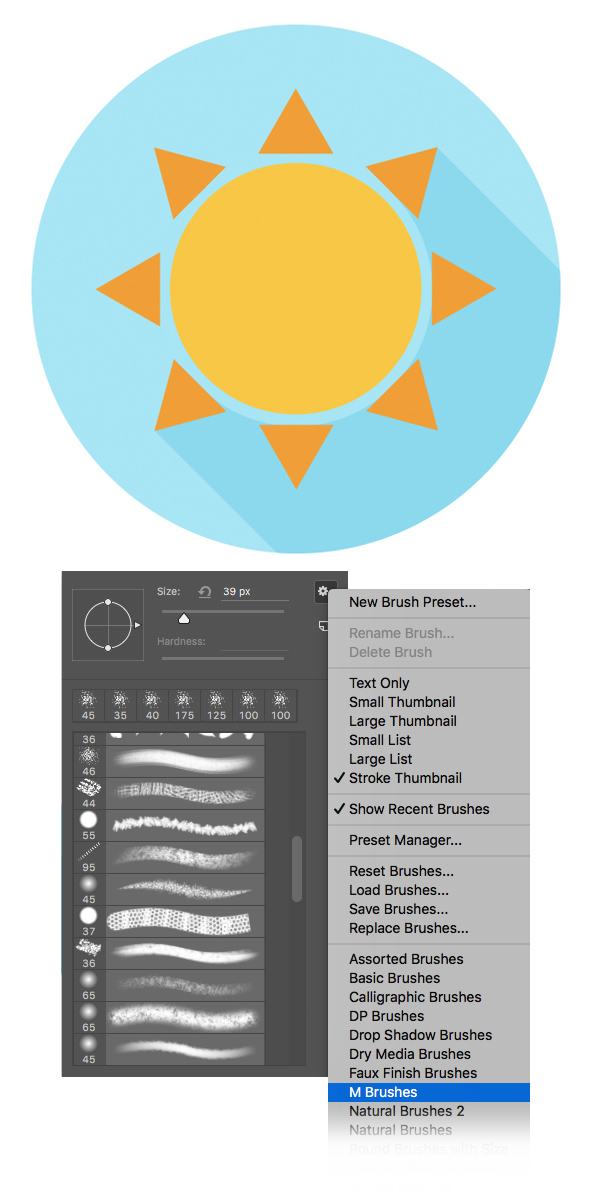
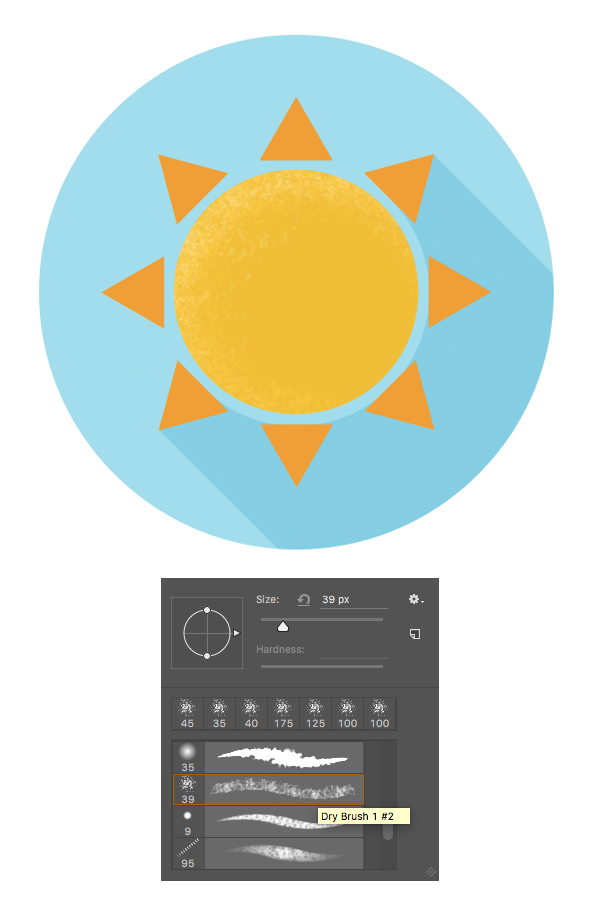
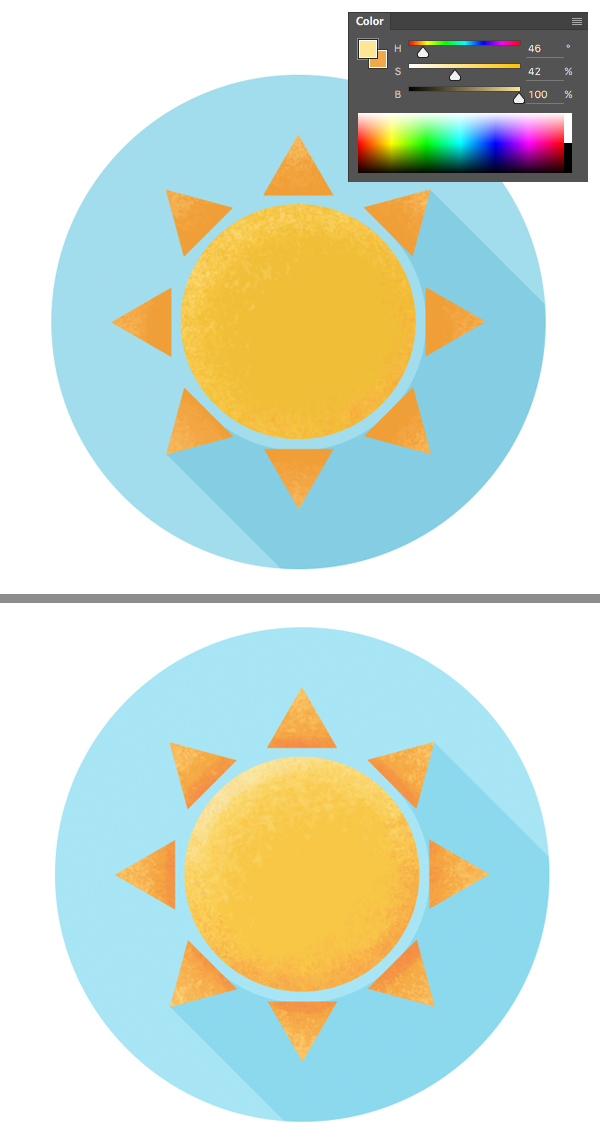
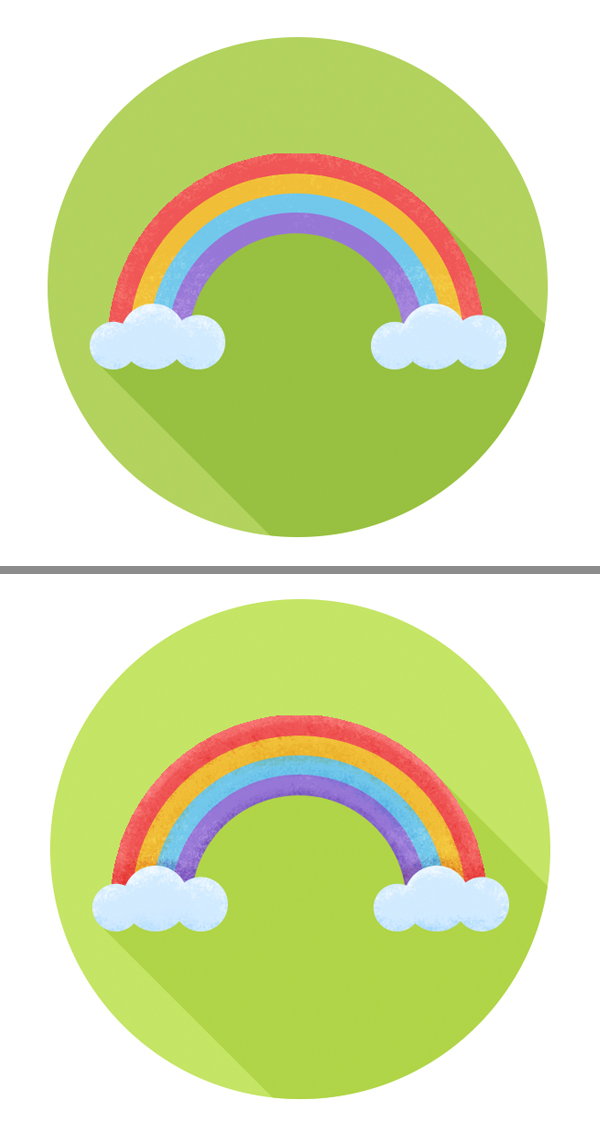
[size=1.2em]最终效果:  [size=1.2em]让我们开始学习吧! 1. 做一个彩虹图标[size=1.2em]第一步 [size=1.2em]我们开始画彩虹的最外层红色条纹。 [size=1.2em]用椭圆工具(快捷键U)画一个450 x 450 px的圆,打开属性面板(窗口>属性)在属性面板中,我们可以改变圆的大小、位置、颜色等等一些其他的设置。 [size=1.2em]把圆的描边设置为3 pt,不填充颜色,然后我们调整下描边的颜色。 单击描边颜色图标,开打颜色样本选择窗口,你可以在样本中选择一个颜色也可以点击右上角的那个拾色器按钮,打开纯色面板,这样你可以更精确的选择颜色。  [size=1.2em]第二步 [size=1.2em]添加另一个彩虹内环。 在图层面板中选择红色圆形图层,按住Control+J (command+J)复制本图层。 按住Control+T(command+T)把圆变的小一些,使它可以嵌套在红色圆形的内部,在属性面板中把描边的颜色变为橘黄。  [size=1.2em]第三步 [size=1.2em]再一次拷贝图层(Control+J or conmand+J)添加第三个更小一些的圆,把描边的颜色改成黄色。  [size=1.2em]第四步 [size=1.2em]继续添加其他的圆,赋予他们彩虹的其他几个颜色。 你可以加7种颜色或者更少,因为我们不需要做的非常拟物化也不需要太多了的细节,因为我的要画的图标是很小的。 即使你只画了三四个不同颜色的圆环,它看上去还是像彩虹。 [size=1.2em]当你调整到满意的程度后,用移动工具(V)选择所有的圆环把他们编为一组(Control+G) 前往图层面板,按住Control+J复制这一组或者拖拽组到到版面地步的创建新图层按钮上,这样做也会对本组进行复制。 这样我们就做好的一个备份,万一我们在绘制过程中再想给彩虹添加点细节就可以用它啦。 [size=1.2em]在图层面板选择第一组,右键合并组,这样所有圆环都合并到一个栅格化的图层中。  [size=1.2em]第五步 [size=1.2em]现在我们用矩形选框工具(M),框选彩虹圆环的下面一半后删除。  [size=1.2em]第六步 [size=1.2em]让我们在彩虹的两端弄两朵云。 使用椭圆工具(U)在彩虹的左下角画一个蓝色的小圆。 再添加几个的不同尺寸小圆。 按住(Control+G)把组成云彩的各个元素放到一组,并(Control+J)复制一组云。 放复制后的云朵放在彩虹的另一侧。  [size=1.2em]第七步 [size=1.2em]如果你还想加点什么点缀,可以用之前的备份图层随便调整到你自己喜欢为止。 我自己也决定减少彩虹的颜色,每条色带弄厚一点。  [size=1.2em]第八步 [size=1.2em]现在我们创建图标的基础图层。 我们用椭圆工具(U)画一个545 x 545 px 的圆。 在属性面板上设置填充色为草绿色,不加描边。  [size=1.2em]第九步 [size=1.2em]给我们的图标添加一个长阴影效果。 用矩形(U)工具画一个 350 x 350 px的绿色正方形,使用移动工具(V)将它选择45度。 前往图层面板,在混合模式中选择正片叠底,让正方形颜色更深一些。 如果看起来颜色太深,我们就降低点它的透明度  [size=1.2em]第十步 [size=1.2em]调整矩形大小和位置,使它像下面的截图一样放在彩虹两端。 在图层面板拖拽正方形图层到彩虹图层的下方,也可以多按几次快捷键Control+[  [size=1.2em]第十一步 [size=1.2em]现在我们需要把露在圆外面的正方形剪掉。 用移动工具选中圆形图层后切换到钢笔工具(P),在圆上单击鼠标右键,选择建立选区。 关闭建立选区的窗口,保持默认的设置就好。在选择菜单中选择反向。(选择>反向) [size=1.2em]现在我们回到图层面板找到阴影图层,删除键删除圆外那些我们不需要的部分。(应该把阴影图层栅格化,原文没有写,包括下文用橡皮擦出也是栅格化之后才可以的)  [size=1.2em]第十二步 [size=1.2em]现在我们用橡皮工具(E)擦掉图标上没有用的阴影。 [size=1.2em]把图标的底色和阴影的颜色都调的浅一点。 我们的扁平化彩虹图标这就做好了! 下面我们移步下一个图标。  2. 画一个暖春的太阳图标 2. 画一个暖春的太阳图标[size=1.2em]第一步 [size=1.2em]这一次我们要做一个太阳的图标。 画一个 260 x 260 px黄色的圆作为太阳的主体。  [size=1.2em]第二步 [size=1.2em]现在我们加一些散射的阳光。 切换到多边形工具(U),在控制面板顶部将多边形边数设置为3条 将橙色的三角形放置到太阳的顶部。 同时选择圆形和三角形,在控制面板顶部选择水平居中对其,确保两个形状完美居中对齐。 [size=1.2em]我们用参考线来标注下太阳的正中心。按住Control+R(command+R)调出标尺工具,下拉水平参考线到画板上。 同样的方法来拉垂直的参考线,让他们相交。 [size=1.2em]现在让我们来给太阳加更多的光束。 [size=1.2em]选中三角形按住Alt+Control+T(Alt+Command+T)自由变换 在三角形的中心找到它的轴心点,把轴心点拖拽到黄色太阳的中心。(参考线焦点) 你会在图层面板看到三角形图层已经被自动复制了一个(如果不是通过按Alt-Control-T来自由变换,图层是不会被自动复制的)。 按住Shift不放将三角形旋转45度后回车确定。 [size=1.2em]现在按下Shift+Control+Alt+T(Shift+Command+Alt+T)再复制6个图层环绕着太阳。 [size=1.2em]太棒了! 太阳光已经完成。  [size=1.2em]第三步 [size=1.2em]我们不使用参考线了,在视图>清除参考线来关闭它们。  [size=1.2em]第四步 [size=1.2em]拷贝上个图标的背景图层并填充成天蓝色。 在太阳下方加一个半透明的阴影。  [size=1.2em]第五步 [size=1.2em]用橡皮擦擦掉黄色太阳周围的阴影(原文又没有说要栅格化啊,要栅格化了才能用橡皮擦擦掉啊。)。 我们可以利用椭圆形工具(M)建立选区 选择> 变换选区修改选区,使选区囊括太阳与阳光之间的空袭。 [size=1.2em]确定后,到图层面板选择阴影图层。 删除太阳周围这部分的阴影  [size=1.2em]完成了! 我们的太阳图标做好了! 我们来进行下一步。  3. 画一个阴雨天的图标 3. 画一个阴雨天的图标[size=1.2em]第一步 [size=1.2em]使用椭圆工具(U)画一个200 x 200 px蓝色正圆。 在左右两侧加些小圆,使云彩看着萌一点。  [size=1.2em]第二步 [size=1.2em]选择所有的圆,然后图层菜单>合并形状。 前往图层面板,鼠标右键单击合并好的云图层,将图层栅格化以方便我们之后的处理。 [size=1.2em]现在我们用矩形选框工具,把云彩图层的下半部分删除掉,使云的底部变平坦。  [size=1.2em]第三步 [size=1.2em]现在我们开始画雨滴的形状。 使用椭圆型工具(U)画一个35 x 35 px蓝色的圆,使用编辑节点工具(你可以在钢笔工具(P)的下拉菜单中找到它)选择圆顶部的锚点。 单击一下,圆角会变成尖角。 最后向上拖拽这个点,是它们看起来更像雨滴的形状。  [size=1.2em]第四步 [size=1.2em]按住Control+J(Command+J )多复制一些雨滴,把他们散布在云彩底部,看起来像在下雨一样。  [size=1.2em]第五步 [size=1.2em]加一个黄色的圆作为图标的背景同时添加一个长阴影。 我们的阴雨图标就这样做好了! 现在我们就剩下最后一个图标啦!  4. 做一个雨伞图标 4. 做一个雨伞图标[size=1.2em]第一步 [size=1.2em]首先从画一个430 x 430 px 青绿色的圆来开始我们的雨伞绘制工作。 在图层面板栅格化此图层,利用矩形选框工具(M)删除圆的下半部分。  [size=1.2em]第二步 [size=1.2em]使用椭圆工具(U)在青绿色半圆的底部画一排圆。 调整这组圆的大小,使它们和伞面更匹配。 最后选中这几个圆 ,图层>合并形状把它们变成一个图形。  [size=1.2em]第三步 [size=1.2em]切换到钢笔工具(P),右键在圆(这几个小圆)上建立选区。 在图层面板选择青绿色的图层,删除选区内的部分,伞的底部部分就做好了。 [size=1.2em]现在我们不在需要橘黄色的小圆了,把它们删掉就好了。  [size=1.2em]第四步 [size=1.2em]现在我们绘制一个带曲形手把的木质伞柄。 使用圆角矩形工具(U)画一个4pt 橘黄色的描边,无填充颜色。像下图展示的一样。 [size=1.2em]在图层面板点击右键栅格化图层,以便之后的编辑。  [size=1.2em]第五步 [size=1.2em]使用矩形选区工具(M)删除掉手杖上曲形部分,在青绿色伞面上只露一点伞尖。 选择并删除曲形的左半边,这样手杖就成型了。 [size=1.2em]保持手杖图层是选中状态,按住Shift+Control+[,把手杖图层调整到青绿色伞面图形的下层。  [size=1.2em]第六步 [size=1.2em]再添加一个粉色圆形背景图层和一个扁平阴影,雨伞图标就好了。  [size=1.2em]很棒! 到此我们的扁平化四月天气图标就完成了。 [size=1.2em]然而,本教程还没有结束哦。 你也可以到此为止了如果你喜欢干净简约的图标。 如果你还想添加一些细节和纹理,我们就继续看看如何利用Adobe Photoshop的一些艺术画笔来调整图标。  5. 用锈迹笔刷来添加一些纹理 5. 用锈迹笔刷来添加一些纹理[size=1.2em]第一步 [size=1.2em]我们就从太阳图标开始吧 来到图层面板,选中黄色圆形太阳。 按住Alt同时单击创建新图层 在弹出窗口中,勾选使用前一图层创建剪贴蒙版。 [size=1.2em]这样我们的新图层和选中的太阳图层就绑定在一起了(在图层面板你会看到新图层旁边有个向下的小箭头)。 它的作用是你画的东西只会在太阳涵盖的范围内展现。  [size=1.2em]第二步 [size=1.2em]现在我们用另一个很棒的笔刷来创建一个锈迹斑斑的效果。 你可以选择一个你最喜欢的或者一些默认的Adobe Photoshop笔刷。 [size=1.2em]选择画笔工具(B)右键打开笔刷列表(或者直接窗口>画笔) 点击弹出窗口右上角的下拉菜单图标,在菜单列表的底部选择M 画笔。 追加画笔到现有列表或者直接替换它们。  [size=1.2em]第三步 [size=1.2em]在列表中找到干画笔 1 #2 然后选择这个画笔。 如果因为版本原因你的预设画笔中没有这个画笔,你可以在默认设置中尝试一些其他的画笔,比如干介质画笔或者其他一些可以看似小锈迹的画笔。  [size=1.2em]第四步 [size=1.2em]在颜色面板选择浅黄色,在太阳图层上层的剪贴蒙板图层,加一些柔和的锈迹纹理。 选用深黄色在太阳主体的底部稍微加一些阴影。 [size=1.2em]将所有阳光合并到一个图形中,同样也给它们加一层剪贴蒙板。  [size=1.2em]第五步 [size=1.2em]我们移步到彩虹图层,给他加上同样的纹理。 给弧形的彩虹图层和两个云分别加剪贴蒙板图层,同时给它们加上同样的艺术画笔效果。  [size=1.2em]第六步 [size=1.2em]同样的做法,利用画笔给每一个图标都加上这样锈迹斑斑的纹理。  [size=1.2em]第七步 [size=1.2em]建立一个新图层作为背景图层,在每一个图标下方画一些浅黄色的纹理。  [size=1.2em]太棒了! 我们四月份的天气图标完成啦! [size=1.2em]你可以延展利用这些技术来创造更多的图标,或者做一组不同主题的图标。 [size=1.2em]祝你好运! 
版权声明
“特别声明:以上作品内容(包括在内的视频、图片或音频)为用户上传并发布,本平台仅提供信息存储空间服务。
Notice: The content above (including the videos, pictures and audios if any) is uploaded and posted by the user , the platform merely provides information storage space services.”
本文地址: https://amtbbs.org/thread-14287-1-1.html
|  |联系我们|法律声明|用户协议|AMT咨询|商务合作|会员入驻|积分充值|积分商城|积分奖励规则|TradEx全球购|加入QQ技术群|添加企业微信|加入微信技术群|文章投稿|手机版|小黑屋|
世界先进制造技术论坛™(简称AMT™, 制造知网™)
( 沪ICP备12020441号-3 )
|联系我们|法律声明|用户协议|AMT咨询|商务合作|会员入驻|积分充值|积分商城|积分奖励规则|TradEx全球购|加入QQ技术群|添加企业微信|加入微信技术群|文章投稿|手机版|小黑屋|
世界先进制造技术论坛™(简称AMT™, 制造知网™)
( 沪ICP备12020441号-3 )
